User Guide: Anchor Ads
Maximising Revenue with Anchor Ads
Welcome to Pubstack's user guide on optimising your ad revenue through the integration of Anchor Ads. In this guide, we'll explore the benefits of Anchor Ads, and provide you with clear instructions on implementing this feature effortlessly within the Pubstack platform.
The Challenge
Publishers nowadays battle with achieving the optimal balance between user experience and a highly performant, revenue-generating ad format set-up. Anchor ads helps publishers address the challenge of low ad viewability, especially on mobile devices where users frequently scroll past traditional ads. By keeping the ad fixed at the bottom of the screen, anchor ads ensure sustained visibility, leading to higher engagement and potential revenue without compromising user experience.
What is an Anchor Ad and how does it work?
An anchor ad is a fixed, banner-style ad that remains at the bottom of a webpage or app screen as users scroll, ensuring continuous visibility. It’s designed to be unobtrusive yet highly viewable, making it effective for engaging users without disrupting their browsing experience. At Pubstack, we place the Anchor at the bottom of the page. If you have selected the option for Pubstack to automatically create a container, we create a component with a dismissable option to the user, providing a less disruptive user experience. Our Ad Management users are able to easily create Anchor Ad units for both Mobile and Desktop environments.
How To Create an Anchor Ad Unit on the Pubstack App:
- In the AdUnit section, scroll to the High Impact section and select Anchor:

2. Follow the instructions to edit your Anchor. Recommended sizes by Pubstack are 320x100, 320x50, 300x100 and 300x50.

Please note that certain behaviours are not compatible with Anchor, such as Dynamic Ad units or Parallax Effect
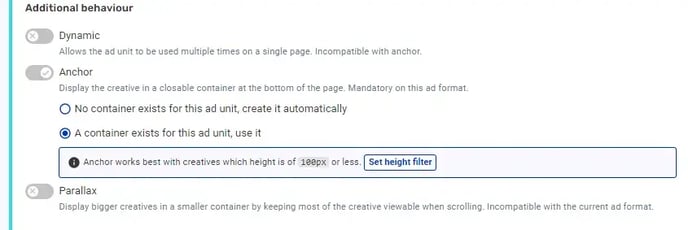
3. Container Creation Options:
Two options are available for publishers, whether you already have a container for this placement or not. If you do not have a pre-existing container, Pubstack can automatically create a new container to monetize Anchor on the page. If a container already exists, it must be created under the page’s body, otherwise it can create rendering issues.

4. Validate the Ad Unit Creation. After adding this to a stack and deploying, you are now ready to monetize Anchor!
Create an anchor Ad Unit in a Custom Ad Unit
- To provide more flexibility, we allow the ability to configure this behaviour within custom ad format to satisfy specific constraints.

Conclusions: User Benefits
- High Visibility: Anchor ads remain fixed at the bottom of the screen, ensuring that users see them as they scroll. This visibility leads to better engagement and higher click-through rates.
- Non-Intrusive User Experience: Anchor ads typically take up a small portion of the screen, allowing users to continue browsing without interference. This balance of visibility and non-intrusiveness makes anchor ads effective and user-friendly.
- Improved Viewability: Since anchor ads stay visible even as the user scrolls, they have higher viewability rates than static ads. This is crucial for advertisers focused on impressions and viewability metrics.
- Higher Revenue Potential: With better viewability and click-through rates, anchor ads can drive higher CPMs (Cost Per Thousand Impressions) and increase revenue for publishers.
- Responsive Compatibility: Anchor ads work well across devices, especially on mobile screens, where other ad formats may be less effective due to limited space.
- Customisable Placement: Publishers can often control the placement and behaviour of anchor ads, choosing to make them dismissible or non-dismissible depending on user experience goals.